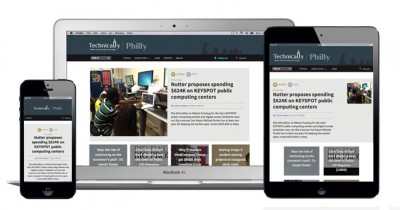
Our network of local technology news sites was brought together under a single brand this March with our redesign Technical.ly.
The design was led by Tom Rose and we partnered on the WordPress development with WebDev Studios. We’re still making our way through bugs and looking toward a second phase, but we’re quite proud of this next big step forward in our work, so we wanted to share what has already come. Read my post-mortem on our old site here.
You can also find notes on a few of the smaller design elements about which I’m excited here.
Preparing for this redesign began as early as December 2011, when we first surveyed readers to look at the future of what we could become, we put considerable thought into how we might add to a conversation on news design.
What’s interesting?
- URL branding: overall site URL structure is cool for our branding (technical.ly/philly)
- Directory: We continue to build out the data and information for our communities in our directory. Its interaction with content is rich
- Responsive: Fully responsive design generally is still new
- Navigation: steady navigation bar, despite scrolling down on the site
- Disclosure/Updates box for articles in which we can disclose background about our attachment to what we report on and detail when we make updates to stories. More here.
- ‘Call to Action’ Engage box. More here.
- Geolocation: Location based articles are still novel with possibilities for great data
- Design elements: Nice design treatments like drop caps, pull quote and stylized sidebar. Rose used <h6> tags to do things like this.
- Visit Link posts: Having link-based article pages that differentiate from full article pages allows us to curate content for readers. See an example here.
Because we make most of our revenue from events today (and consulting before 2012), web traffic was never a focus of ours. We’re thankful for that, but web traffic is still representative of audience growth and, for us, an opportunity to grow a profit channel. So, in fall 2012, as we were setting aside the money and planning for a redesign, I focused more on growing page views as a way to bring new audience and help the likelihood of our bringing more advertising revenue on in 2013.
That said, the redesign did *not* mark an increase in traffic for two reasons: (a) we underestimated how much of an SEO hit we’d take going from technicallyphilly.com to a technical.ly, en entirely new domain, and an .ly at that; and (b) we fumbled a slew of technical details relating to that transition, including how our .ly domain was viewed by spam protection.
That has resulted in a bumpy summer with traffic, but we think we’re getting our handle on it and can focus again on what improvements we made to improve audience in the future. Some examples:
- Improve load time — It’s a universal rule that the quicker your site loads, the more traffic you’ll have. People are impatient and between some WordPress caching help from our contributing web editor and a switch to a new hosting company, we’ve increased load time and seen growing traffic.
- Increase volume of content — It will be a never ending balance between quality and quantity, but we’ve grown the volume of content we put out and seen a direct correlation in traffic growth. (Judged by when it’s not done).
- Shorten and improve relevancy of URLs — WordPress has a nice native URL creation that uses the title. In November, before the redesign, we began editing valuable post domains to reflect search terms and saw search traffic grow considerably.
- More action focused headlines — Something else we started in the fall in preparation for the redesign, we began focusing on action-orientated headlines and other tighter titles.
- Alt image tags for images — We recently began more reliably adding alt image descriptions to images to increase image search traffic, which, though often seen as junk stats, might be more helpful as a discovery tool since we cover such niche coverage areas (if you’re searching for someone we’re writing about, we might likely be relevant to you)
- Add analysis — Though the evidence here is nothing but anecdotal and it’s something we’ve long wanted to do, helped by a nudge last fall from our cofounder, we have focused on inserting kicker lines of analysis to very nearly every item we do. We’ve gotten good feedback.
- Multiple tweets for each post — We still get the occasional complaint about it, but we do no fewer than 3-4 tweets for each story spread throughout the day and often week or more, and have seen Twitter traffic continue to outpace Facebook.
What ways to increase traffic haven’t we succeeded in that we hope the redesign will moving forward?
- Making evergreen content more accessible — Launched in October 2010, our directory and series pages have had little to no user traffic. We think these are valuable resources
- Improving the mobile experience — As is the trend of the day, our redesign will be responsive in its design, meaning it will change appearance depending on the device that is used to visit to optimize the experience
- Longer face time for our best work — The blog format is a good one for a slow steady release of content. But once you start putting out an array of quality content and doing a half dozen posts a day or more, a news site experience that combines chronology and evergreen matters. Our new site will do both.
- Increasing pages per visit — While web traffic is criticized, improving the experience for each unique visitor was an easy way for us to increase growth. This will be a focus for our redesign, as we have barely inched above 1.5 page views per visit. That means a lot of low value, single page traffic.`
Before you go...
To keep our site paywall-free, we’re launching a campaign to raise $25,000 by the end of the year. We believe information about entrepreneurs and tech should be accessible to everyone and your support helps make that happen, because journalism costs money.
Can we count on you? Your contribution to the Technical.ly Journalism Fund is tax-deductible.
Join our growing Slack community
Join 5,000 tech professionals and entrepreneurs in our community Slack today!

The person charged in the UnitedHealthcare CEO shooting had a ton of tech connections

The looming TikTok ban doesn’t strike financial fear into the hearts of creators — it’s community they’re worried about

Where are the country’s most vibrant tech and startup communities?