It’s Design Month at Technical.ly, so we’re seeking ways to go inside the process of how the stuff we see on the web and in the world gets created. For a quick demo in languages used for UX design — or user experience design for the uninitiated — I talked to a couple friends from Philly who use programs like Sketch with IOS or code in CSS. In this series of steps, Joshua Lynch and Corey Burgin show how coding on the backend becomes what you see on the front.
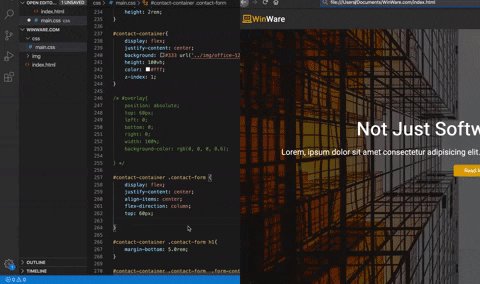
In step one, Lynch is building what you see when you land on a website from scratch in Visual Studio Code.
“This long file is the framework for what the entire page will look like,” said Lynch. “From here on out we will add styling or CSS (Cascading StyleSheet) which is in charge of making our basic HTML look prettier.”

(photo courtesy Joshua Lynch and Corey Burgin)
HTML, or Hyper Text Markup Language, is primitive by itself and needs CSS to give it the modern look of a website we’re used to. HTML alone gives us the looks of websites back in the late 90s and early 2000s.
“We override some of the basic functionality [with CSS] that HTML applies to our page,” said Lynch “I do this because I want to have full control over how I display elements on my page, I do not want default styling or behavior.”
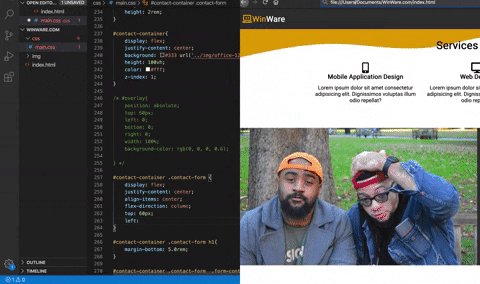
This is step two in the process of creating a website from scratch.

(Courtesy of Joshua Lynch and Corey Burgin)
“We see our styling start to take effect,” said Lynch. “From here on out we’ll begin to see the site begin to look like something that you’d visit on the web.”
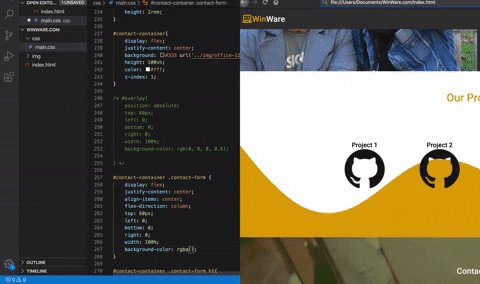
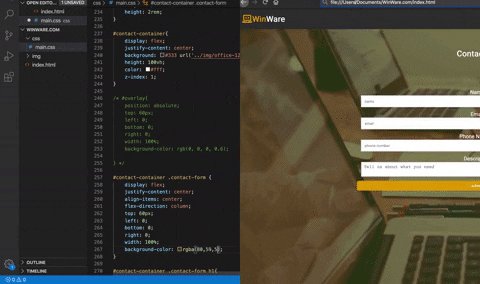
Lastly, there’s wrapping up the kinks and adding some final touches to the mock up of a site.

(Courtesy of Joshua Lynch and Corey Burgin)
“The final first draft, you’ll notice that we stuck to a color theme of a goldish-yellow, black and white,” said Lynch. “We even added that color tint to images to make sure the pictures used feel as though they match the theme. This is the foundation of building a website frontend/UI using HTML and CSS.”
Check out Lynch and Burgin on Instagram for more UX design and coding tips: @codex125 and @corey_corisma, or their podcast Code Coffee & Culture at wherever podcasts are available.
Donte Kirby is a 2020-2022 corps member for Report for America, an initiative of The Groundtruth Project that pairs young journalists with local newsrooms. This position is supported by the Robert W. Deutsch Foundation.
This editorial article is a part of Design Month of Technical.ly's editorial calendar.
Before you go...
Please consider supporting Technical.ly to keep our independent journalism strong. Unlike most business-focused media outlets, we don’t have a paywall. Instead, we count on your personal and organizational support.
3 ways to support our work:- Contribute to the Journalism Fund. Charitable giving ensures our information remains free and accessible for residents to discover workforce programs and entrepreneurship pathways. This includes philanthropic grants and individual tax-deductible donations from readers like you.
- Use our Preferred Partners. Our directory of vetted providers offers high-quality recommendations for services our readers need, and each referral supports our journalism.
- Use our services. If you need entrepreneurs and tech leaders to buy your services, are seeking technologists to hire or want more professionals to know about your ecosystem, Technical.ly has the biggest and most engaged audience in the mid-Atlantic. We help companies tell their stories and answer big questions to meet and serve our community.
Join our growing Slack community
Join 5,000 tech professionals and entrepreneurs in our community Slack today!

The person charged in the UnitedHealthcare CEO shooting had a ton of tech connections

The looming TikTok ban doesn’t strike financial fear into the hearts of creators — it’s community they’re worried about

Where are the country’s most vibrant tech and startup communities?



