As Technical.ly Delaware’s lead reporter, I love writing about the First State’s tech scene. It’s always interesting — in many ways, it’s exciting — and I find myself constantly learning.
But here’s a little secret: I’m not, nor have I ever been, a tech person. My background is in newspapers, and the majority of my experience was covering crime and breaking news.
So after spending the past several months writing about so-called tech people and all of their cool projects and endeavors, my interest was piqued enough to check out Girl Develop It’s full day of HTML/CSS coding class this weekend.
Hard at work! @gdiwilm @paulinemrubin @lruebens pic.twitter.com/zCglOffRN5
— Megan Anthony-Keogh (@MegAnthonyKeogh) May 7, 2016
Here’s what I learned:
- First off, I have a lot more admiration for coders. Because wow, there is a heck of a lot of knowledge and skill that goes into coding, and I really respect people who can create so much innovation by starting with a blank text editor. (We, btw, used Sublime.)
- Girl Develop It knows what’s up: It’s great to be in an all-women environment when you’re learning this stuff. Everyone was supportive and helpful with one another, and I wasn’t afraid to ask questions. (I asked a ton of questions.)
- It’s exciting to learn a new skill, and I’m not alone: The classroom’s age range was wide, and the backgrounds of the women were just as varied — from ladies looking for career changes to some who wanted to keep up with their kids to those who were simply curious about what this whole coding thing is about.
- This is gonna require some repetition. One class does not a coding master make. I nailed some of the basics, but I have a long way to go (absolute positioning … explain that again?!).

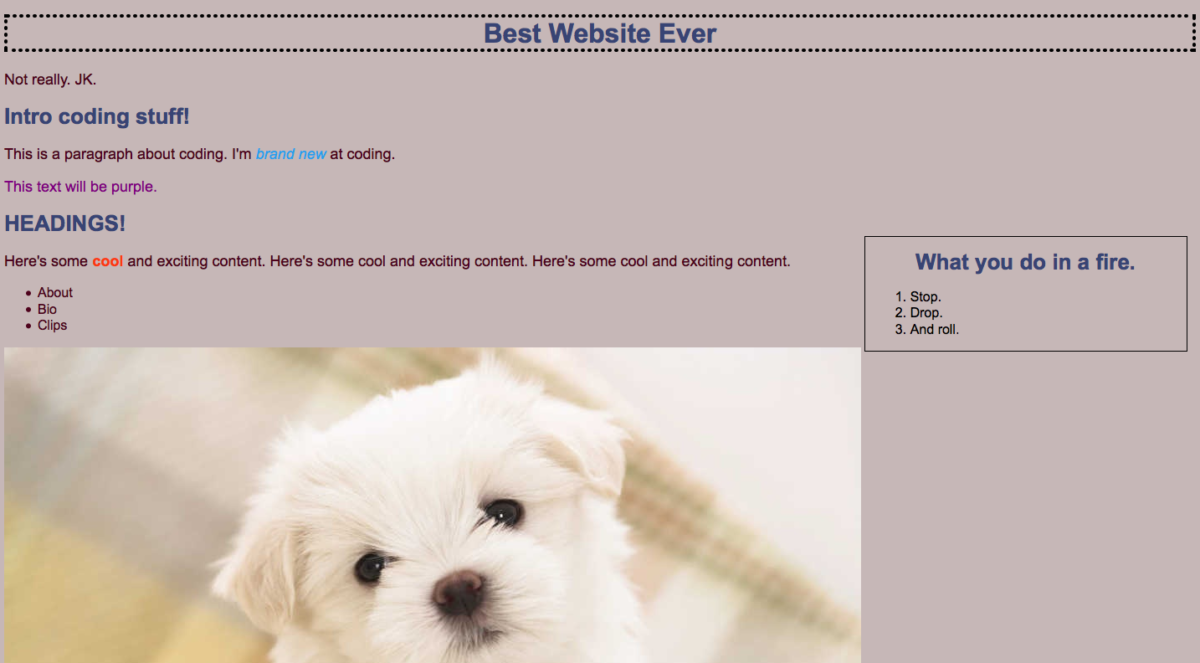
A screenshot of my handiwork. The top header is definitely a misnomer. (Screenshot)
It is a start though, and I’m looking forward to tinkering with it and learning more. The organizers at GDI are helping move the practice process along with a Code & Coffee Study Group session the evening of May 16 at 1313 Innovation.
http://www.meetup.com/Girl-Develop-It-Wilmington/events/230935249/
This weekend’s instructor, Elizabeth Cottrell, also had a bunch of great recommendations for furthering coding education:
Courses
- Codecademy: interactive platform where you code along with prompts (free)
- Treehouse: video-based content with interactive code challenges ($25/month or free with some library memberships)
- Kahn Academy: (free)
- Envato Tuts+: ($15/month)
- How to Become a Web Developer course: (free)
- 30 Days to Learn HTML & CSS: (free, but from 2011)
Reference (aside from Google)
- Mozilla Developers Network (MDN)
- Intro to HTML
- HTML Reference
- CSS Reference
- W3 Schools
- CSS Positioning 101: grom 2010, but still relevant
- Front End Developer Handbook: broadly outlines and discusses the practice of front-end engineering — how to learn it and what tools are used when practicing it
Blogs
Development and Design Podcasts
Before you go...
To keep our site paywall-free, we’re launching a campaign to raise $25,000 by the end of the year. We believe information about entrepreneurs and tech should be accessible to everyone and your support helps make that happen, because journalism costs money.
Can we count on you? Your contribution to the Technical.ly Journalism Fund is tax-deductible.
Join our growing Slack community
Join 5,000 tech professionals and entrepreneurs in our community Slack today!

