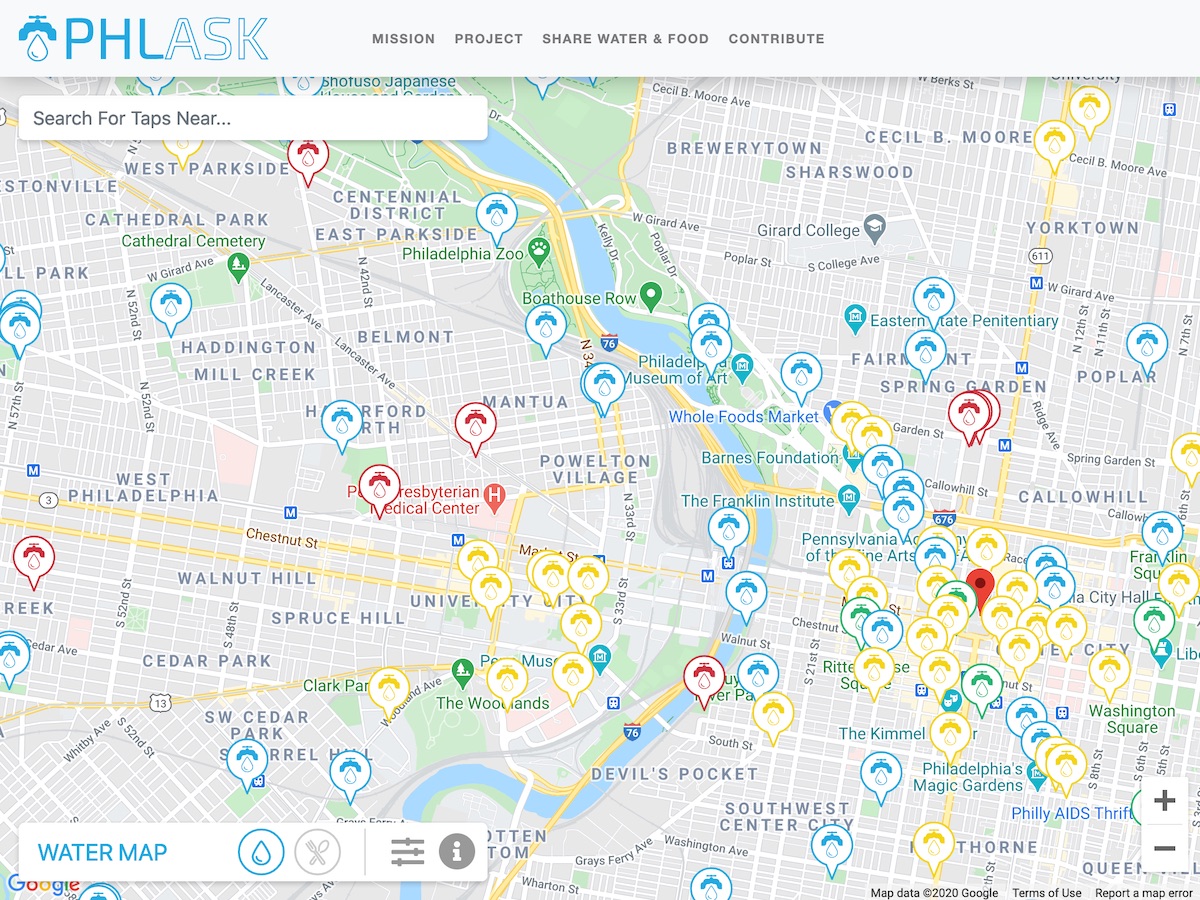
Last winter, I was chosen for Code for Philly’s first engineering fellowship program. The fellowship provides programmers from nontraditional backgrounds with experience coding on a team. I was assigned to the PHLASK project, which aims to help Philadelphians find available sources of water and food. The team’s mission resonated with me. I was excited at the possibility of using my newly minted tech skills on this impactful project.
PHLASK’s engineers encouraged me to be autonomous and left my programming goal open-ended. I was left to make decisions about the course of my two-month experience independently. While exploring the codebase, I noticed that the progressive web app had minimal testing. I decided that increasing tests would be a good use of the time.
My team was excited about this proposal. My mentor and team lead admitted that he didn’t have much experience writing tests, but he’d appreciate testing that could be automated and used for continuous integration at a later date. He’d heard good things about Selenium’s framework, and suggested that I learn it and apply it. Another member with stronger opinions was unhappy with that choice. He said that he didn’t like Selenium and preferred Cypress. He asserted that Selenium tests were difficult to write and the framework was hard to learn. He also noted that Selenium could be difficult to implement with state and asynchronous elements.
This conversation took place during my second week assigned to PHLASK, and my fellowship duration was only eight weeks. If I was going to complete this project and learn a framework, I needed to start immediately. As the meeting continued and the two developers argued, I began to feel frustrated! I wanted to choose Selenium because my lead suggested it. But I felt that I knew too little about both options to express a valid opinion. I endured the conversation silently, wondering why it was so important to both team members to discuss this framework at such a depth. I could not understand why the debate was so heated when the outcome didn’t affect either of them.
In the end, encountering this setback and addressing it was valuable.
At the end of an exhausting hour-long discussion, we agreed to use Cypress. I loved the framework! It was JavaScript specific and the documentation was easy to navigate. The tests “read” like standard Mocha tests, so I felt like they were an extension of concepts I’d learned in bootcamp [Thinkful’s full-stack immersion bootcamp]. The initial tests went well and were added to the production code without issue.
In my second round of tests, I began to run into difficulties. This round aimed to test a user’s ability to interact with a location-finder component. None of the methods available to select an item seemed to work. They tested only on-screen coordinates, which change as soon as the app view is zoomed or panned. I eventually found that Cypress isn’t easily compatible with one of our third-party APIs, Google Maps. It’s not supported in Cypress documentation, and an internet search returned complaints and warnings.
My first reaction was frustration. My eight weeks were running out, and I could not afford the time to start over with Selenium. I was upset that I had allowed meeting fatigue to sink my project. I was even more upset that I had not done a Google search at the beginning of my project that could’ve helped me avoid this failure.
In the end, encountering this setback and addressing it was valuable. I’ve decided to continue my work with the project beyond the fellowship. Our eight weeks together so far have taught me to be more patient during planning-related discussions. I often Google concepts mid-meeting to better understand opposing and new concepts. I’ve also learned to work with the senior developer by simply asking questions and separating the facts he offers from his subjective opinions. His preferences shouldn’t always decide our course simply because he has the most forceful voice, but he has a lot of experience and the information he offers should carry weight.
Disagreeing about the course of a project or the use of additional tools can help create the best experience for future developers and clients.
For the current challenge, I’m taking time to complete an informal post-mortem on my project and to research possible testing tools. So far I’ve found that other frameworks can be used in conjunction with Cypress. Also, more Mocha testing can be added to provide additional coverage. I will present my team with a new timeline at our weekly hack night with the information necessary to make an informed choice.
Conflict and project discussions are a healthy part of working within a team. As an entry-level developer, it can be intimidating to offer suggestions during a group debate. But disagreeing about the course of a project or the use of additional tools can help create the best experience for future developers and clients. I’ve overcome my fear of “failing” and accepted that I may need to revise plans often with my team.
PHLASK is a mission-based product team, which makes us passionate about our tools as well as our community. Providing a stable and usable app that addresses food and water scarcity is always the team’s primary focus. Deciding how we can use our tech skills to deliver on that mission is an evolving process. My experience as a fellow empowers me to join those discussions as we continue to refine our mission and process. Working within PHLASK’s product team has given me an adaptable framework for product team engagement that can grow with me during my career.
_
Code for Philly is excited to announce that Comcast is continuing funding for the Tech Fellowship Program! They plan to run the next class of the fellowship this fall. Interested in mentoring or facilitating the fellowship? Find @leadership in our Slack workspace.
The PHLASK project is also always excited to welcome new volunteers (especially senior-level developers). If this project sounds interesting to you, join #phlask in the Code for Philly Slack.

This guest post is a part of Tech for the Common Good Month of Technical.ly's editorial calendar. This month’s theme is underwritten by Verizon 5G. This story was independently reported and not reviewed by Verizon before publication.
Before you go...
Please consider supporting Technical.ly to keep our independent journalism strong. Unlike most business-focused media outlets, we don’t have a paywall. Instead, we count on your personal and organizational support.
Join our growing Slack community
Join 5,000 tech professionals and entrepreneurs in our community Slack today!

Meet the contenders: Vote for the winners of Philly’s 2024 Technical.ly Awards

SEPTA riders complain of more bus cancellations. Here’s why that’s a good thing for Philly transit.

How an experienced entrepreneur learned ‘every facet of business’ by challenging herself