You could say PHL.org has really taken off on mobile these past few years. Despite increased traffic, though, the site stayed grounded in an outdated design.
From 2014 to 2018, mobile usage increased 42.03%, a spokesperson for Philadelphia International Airport told Technical.ly. (Desktop usage decreased by roughly the same amount in those four years, changing by a negative 42.98%). But the site, which hosted 6.5 million page views and 2 million users in 2018, wasn’t built to be mobile responsive, which led to slow download times on phones.
That’s where The Tactile Group came in: Over a nine-month period, the Center City-based digital design agency overhauled the digital landing zone of the airport that saw 31.7 million passengers pass through last year.
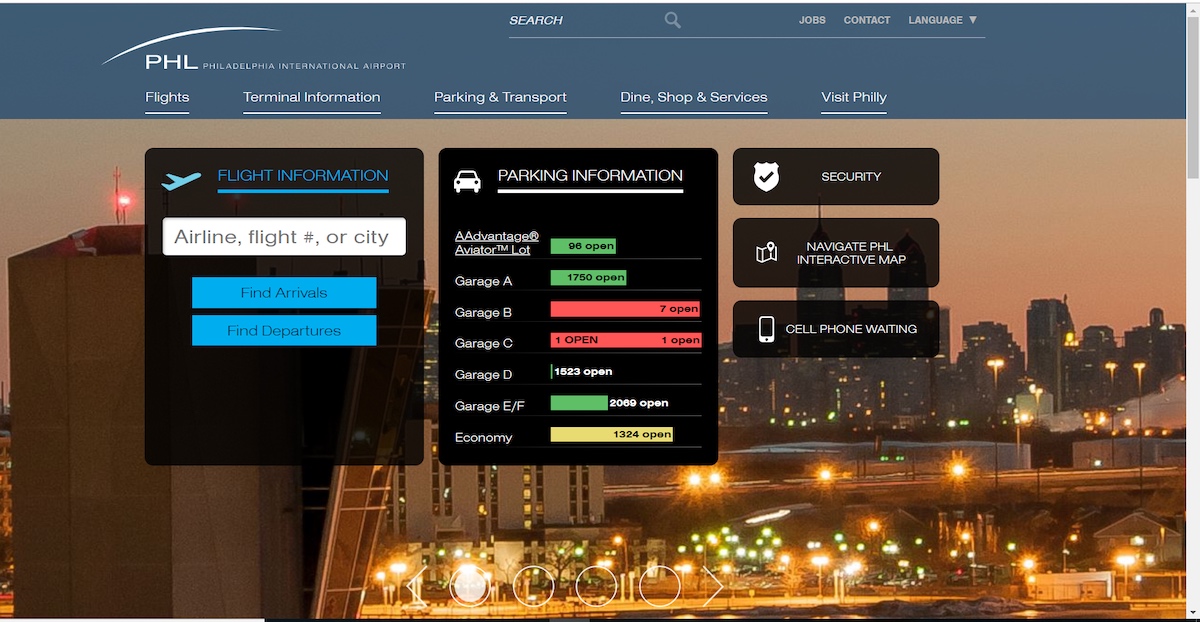
Before the redesign, a user’s first view of the homepage included a clear spot to find flight information and a meter tracking the fullness of parking lots, but it was missing quick security information and featured stagnant photography, a muted color scheme and outdated fonts.

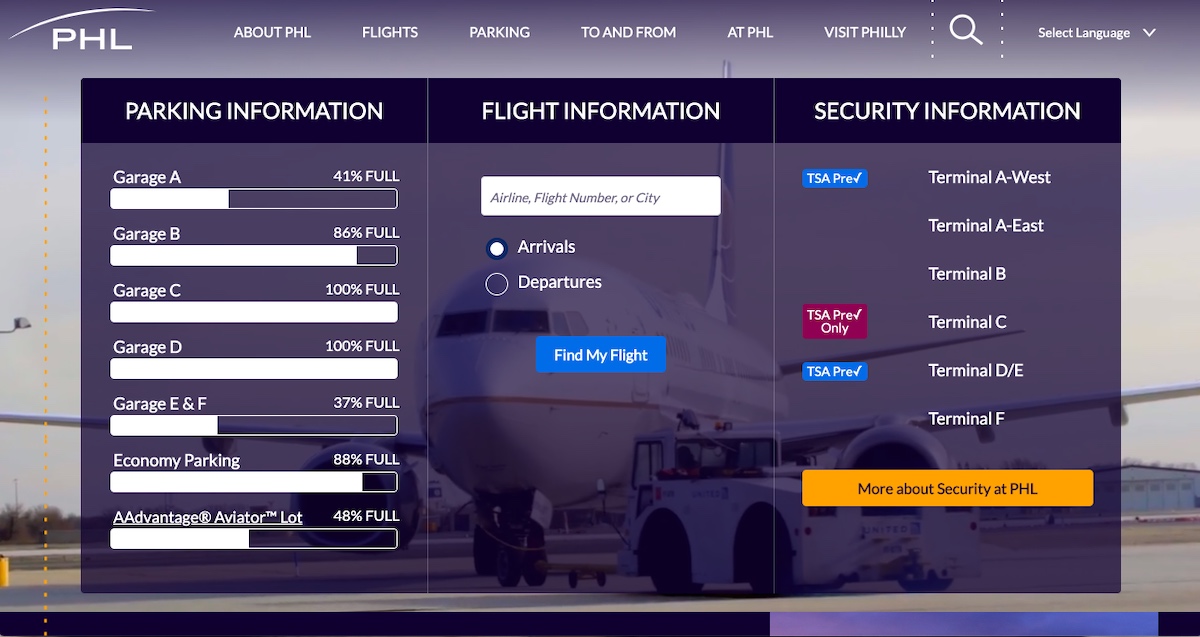
The new site has quick links to maps of each security checkpoint and notes whether TSA PreCheck is available, and it features vibrant purples and whites and a background with videos of the airport and Philly life. It’s meant to be a quick snapshot of the most essential need-to-know-now info for travelers on the go.

“One of the main goals was to make the website responsive,” said The Tactile Group Digital Project Manager Joe Kucharski. Before, when users went to PHL.org on their phones, they wasted time swiping and hunting through webpages. Instead, “the airport wants to ensure the people are getting up-to-date info, and getting that quickly and easily.”
The seven-person Tactile team used Drupal as its CMS with Azure as its server platform, hosted by a fellow LGBTQ-owned business, Bensalem-based Windows Management Experts; originally, the site ran with SharePoint on AWS. Drupal was chosen because “we felt it was the most flexible and cost efficient,” Tactile President and CEO Marc Coleman said.
“A big part of the process was reorganization of the information on the previous site,” said Stephanie Mordente, the senior UX/UI designer on the project. After an October kickoff, Tactile surveyed PHL staffers on how the site was being used and how it might be improved for their needs, and looked at the analytics on where users were spending their most time on the site.
The team also needed to “wrangle” three different APIs, Mordente said, including one from the Philadelphia Parking Authority that shares a live feed of availability in its garages and lots and is updated every 15 minutes.

A final design was completed in January, and the new site publicly launched last week.
Though Tactile is familiar with government work — it also designed the website for the City of Philadelphia’s “Philly Delivers” campaign for Amazon HQ2, the City of Boston’s intranet and the personal website of former Philly mayor Michael Nutter, among other nonprofit and mission-driven projects — this was the agency’s first facing such an international audience: “You have people from all over the world seeing the site,” Mordente said.
It’s also likely to be Tactile’s highest-trafficked project, per Coleman.
“The Tactile Group was chosen because their team demonstrated a clear understanding of our operational needs and interest in our business and brand,” the PHL spokesperson said of the roughly $300,000 project. “We appreciated their collaborative approach to the design process, along with their previous experience working with government entities.”
In that public sector work, Tactile has built up expertise beyond the design process itself.
“We’ve been successful in working with the city because government work is our focus,” Coleman said. The specific kinds of contracts involved in government work “take a specific set of skills to cost accurately and administer properly. … Our development process, from visual design to choice of technology stack, is extremely collaborative. The airport was involved and informed at every step.”







