At Textable, we use JavaScript for nearly everything. One of the caveats with JS is the single-threaded event loop, which manages how asynchronous (not occurring at the same time) code is executed.
A few days ago I came across a puzzle. We had a list of updates that we needed to make to our database where we would: grab the data from our database, run some operations on those data, then update the data in the database. An issue arose when some of those updates were using shared resources, and overwriting the changes from another update. We needed a way that we could run our updates in a sequence, while making sure that Update 2 wouldn’t start until Update 1 had completed.
This is the heroic story of how we achieved that.

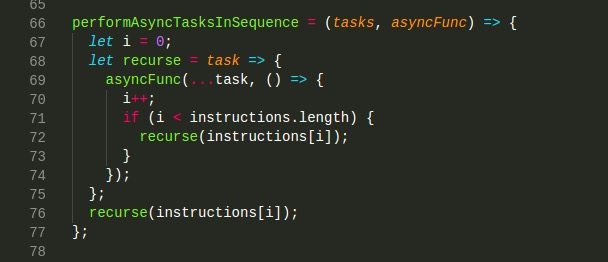
This code probably isn’t clear when looking at it without context. The new-fangled, hipster JavaScript syntax we’re using isn’t helping either.
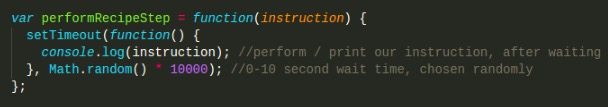
So, imagine that we have a function that executes a step in a cooking recipe, like so:

And a recipe to make some mediocre cookies that will suffice for this article, but really won’t satisfy anyone:

Now we can carry out steps in our recipe by calling performRecipeStep(), but because some steps are easier than others, we’re not quite sure how long each will take. This raises an issue: if our chef is particularly astute and plopping dough balls (3), and hopelessly incompetent at mixing dough (2), we could end up with a sheet full of unmixed batter.
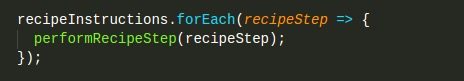
The first thing we tried was to deliver the instructions in a simple for loop, with the shorthand equivalent, forEach():

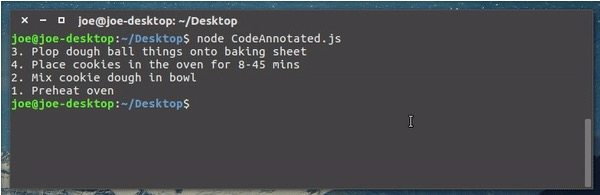
But as we can see, our chef simply couldn’t handle being bombarded with all of the instructions at once:

We needed to find a way to deliver the instructions to our chef one by one, while only delivering the next step once he’s done with the previous one.
We eventually achieved the desired flow by using a callback function and recursion:

With this method, we know exactly when the previous step in our process is complete, and only then do we begin the next step.
I’m convinced that there’s likely dozens of ways to solve this problem, many of which may be more performant than this solution. How would you have done it?
Is it easier to solve this problem in your language of choice, or does it ever even pop up?







